Background
Expedia Group branded customer care support agents (located throughout Philippines, San Salvador, Egypt, North America) face the challenge of having to use different tools and applications (GDS, Classic Voyager, Voyager Flights, Eureka, Brand Site for Agents, etc.) to exchange customer flight bookings. On the Voyager Flights tool, agents have to manually determine penalty, change fee policy, and booking class rules which if done inaccurately lead to airline debit memos that adversely impact the business.
Incomprehensible system errors due to issues in downstream services and the inability to display information due to out of sync booking information when backend systems pull from different data stores also add to the pain points agents experience. When the agents don't know what their next step should be to resolve their customer's problems it leads to dissatisfaction. Tier 2 and Tier 3 agents have to memorize 15+ key commands for the different GDS systems they use to service flight bookings. There existed an opportunity to make a more user friendly interface that could quickly give the agents the information they need and reduce their average handling time.
Design Process
My Role
As the main designer on the project, I worked with the business owner, creative director, product managers, program managers, content strategist, testers, developers, service & delivery, and learning development teams to alleviate the customer pain points and improve the experience faced by the phone agents on complex flight exchange cases. I was a mentor to the designer working on customer self-service flight change. I drafted a design schedule for both our areas and reviewed the other designer's work. I designed around the constraints of an existing visual and interaction style guide and took into consideration the agent's current work flow for how they exchange flights in their current tool. I looked at their mental model for how other products were exchanged in the tool that I'd be building upon. I made design prioritization tradeoffs due to technical and resource limitations and followed design principles around simplicity, focus, clarity and efficiency in the user experience.
Customer Needs
• Improve user experience and increase user confidence. Make it easy and efficient for call center agents to service US and Canadian point of sale flight booking exchanges.
• Improve CSAT (customer satisfaction) for high volume and high effort calls.
• Reduce the customer effort required for 31% of flight exchanges
Business Goals
• Reduce operating costs and optimize the business by increasing the customer's ability to self-service.
• Reduce AHT (average handling time) and agent error costs.
• Reduce call propensity by at least 1% (target: 20%).
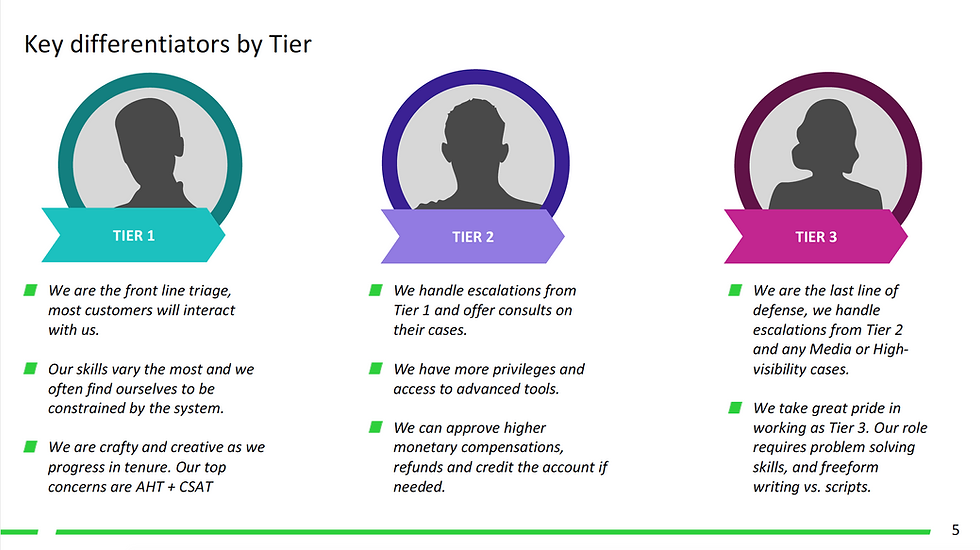
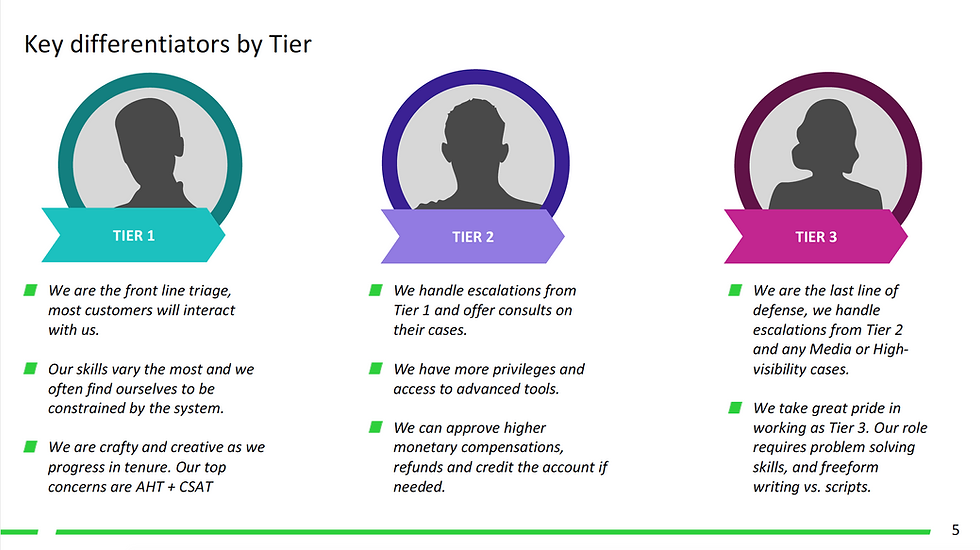
Understanding the user: Call Center Agents
When I interviewed and observed call agents at the different customer care centers, I saw they were on the phone with the customer an average of 5 to 15 minutes for simple cases and 30 minutes for complex ones. And, in extreme cases, like those due to weather related schedule changes, an agent could spend 1.5 hours on the phone with the customer and airlines. Customer call time increases for cases that need higher tier level agents/supervisors access and approval.



Call center agents are able to exchange flights for customers.

Call center agents are able to exchange flights for customers.
Design Planning
• Participated in Project Inceptions to gain a shared vision of business priorities, strategy and project scope from Product Management, Line of Business, Development, and additional cross-functional teams. Met with Learning & Development to understand agent workflows and flight exchange and cancel policies and Content Strategists on the Eureka Knowledge Base Tool that agents depend on.
• Drafted and presented design schedule to product management and development/test teams based on dev milestones and the scope of the project.
• Participated in working sessions with PM/DEV/TEST to discuss project scope and technical constraints. Group white boarding sessions to agree on user experience and user flow with shared understanding of data model, and business requirements.
• Created an html design index and Confluence page for the project that displayed the task flow diagrams and links to prototype, mockups deliverables, and redlines/annotations.
Understanding the problem space
Met with my PM/Business owner to gain more background on the flight business and strategy on why the project was important. I learned about the tools the agents use and training they go through.


Research
• Observed and interviewed call center agents to understand their workflow and escalation process for the different agent types: Tier 1, Tier 2, and Tier 3 (Complex Air Agents).
• Consulted with subject matter expert from the service delivery team and the line of business product managers on knowledge collected from past survey results and call center agent visits. The goal was to understand the issues that had the biggest impact on the business and the user experience pain points.
• Competitive analysis and heuristic evaluation of airline websites (United, Alaska, etc.).
• Task analysis and evaluation of the current user experience (Voyager Flights tool) that was being used to exchange, cancel, and void flights by Tier 1 agents in US/CANADA.
• Researched how the GDS is being used by Tier 2 agents and Complex Air agents.
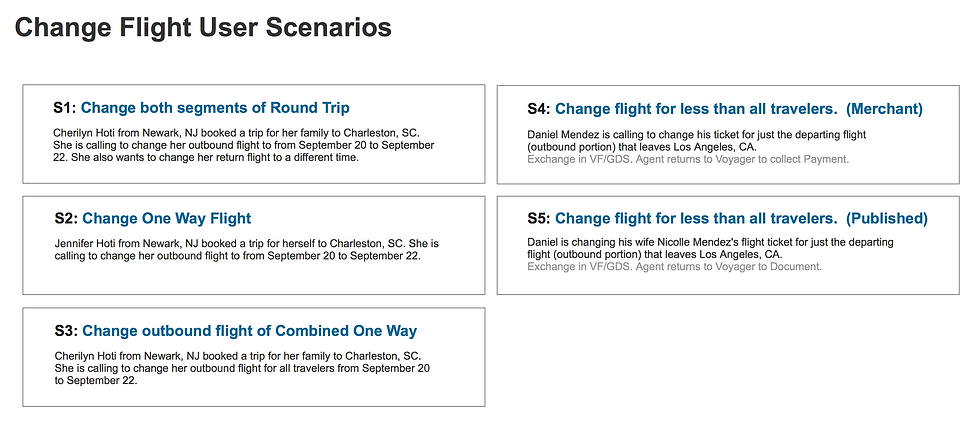
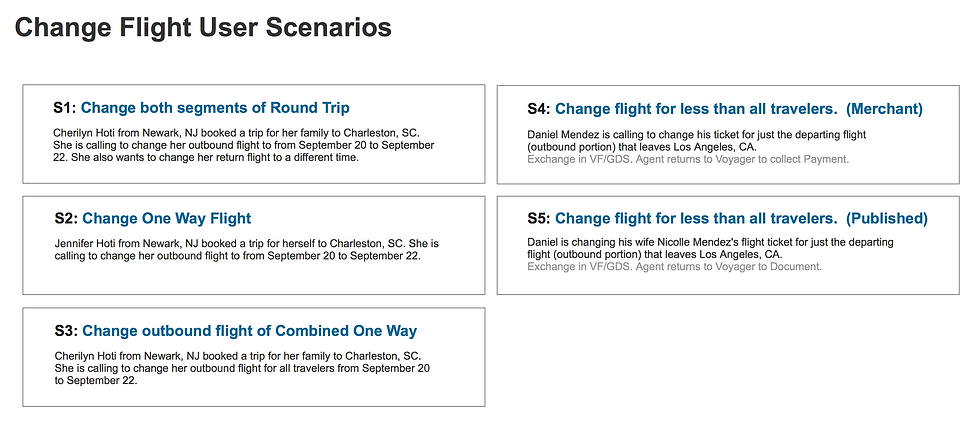
User Scenarios
Identified key scenarios and use cases. Created wireframe screens in Sketch. Built out multiple prototypes in Axure for usability testing.


User Task Flow Diagram
I delivered scenario flows for the different use cases and handed off design for the following screen deliverables: Select Flights/Travelers, Search, Search Results, Review, Confirmation, and confirmation email template. I contributed to the style guide by introducing a new layout pattern on the Review screen for displaying the amount due for a flight exchange.
For the customer self-service portion, I delivered on the review, checkout, and confirmation user experience and ensured the end to end self-service flow worked for responsive web.


Design Deliverables
Created an html index page for the designs. Planned for a design schedule that took into consideration the multiple design iterations with usability testing as well as feedback from reviews with business owners.



Drafted a schedule and worked with dev team on alignment of the design deliverable dates would work with the dev milestones.

Drafted a schedule and worked with dev team on alignment of the design deliverable dates would work with the dev milestones.
Focus Group Session
Agents prioritized most common used tasks they use in Voyager Flights.


Background
Expedia Group branded customer care support agents (located throughout Philippines, San Salvador, Egypt, North America) face the challenge of having to use different tools and applications (GDS, Classic Voyager, Voyager Flights, Eureka, Brand Site for Agents, etc.) to exchange customer flight bookings. On the Voyager Flights tool, agents have to manually determine penalty, change fee policy, and booking class rules which if done inaccurately lead to airline debit memos that adversely impact the business.
Incomprehensible system errors due to issues in downstream services and the inability to display information due to out of sync booking information when backend systems pull from different data stores also add to the pain points agents experience. When the agents don't know what their next step should be to resolve their customer's problems it leads to dissatisfaction. Tier 2 and Tier 3 agents have to memorize 15+ key commands for the different GDS systems they use to service flight bookings. There existed an opportunity to make a more user friendly interface that could quickly give the agents the information they need and reduce their average handling time.
Design Process

Rich communications + collaboration + sharing experiences to customers.
Clarity, modern, and intuitive interface, presence status assets, and iconography that is aligned with the Wave 15 Office visual refresh that increased user confidence and trust.

Microsoft Office
Lync 2013
GOALS
To achieve elegance and clarity for the Lync desktop and web refresh, visual styles of the iconography, presence status icons, and chrome were simplified:
— Removed “glass” material and flattened color to better align with the new Metro design language.
— Narrowed the width of the presence asset and removed the border around it and the profile pic.
— Investigated color, shape, and pattern to obtain stronger accessibility of the presence assets but meet the brand design vision.
— Line width and curvature were given special attention
Scope - Context
Inventory of use cases that involved: Send instant messages (IM). Start or join audio/video calls and online meetings. Share availability (presence) information, files, and engage in white-boarding sessions and group boards.
Final Presence Status Indicators in context of Microsoft Lync:


Image Credits: "Lync 2013 Convenient Features"
~ Shanewaz Ahmed | Apr 20, 2015
APPROACH
I was a visual product designer for Microsoft Lync on the end to end Lync Creative Team. I worked with my Design Lead/Creative Director on the visual and interface styleguide that would be leveraged across the different platform teams working on Lync desktop, server, mobile, tablet, and web. Designers in Redmond, Boston, India.
I art directed and worked on the visual design specs for the Lync desktop user interfaces that were designed by the interaction designers and reviewed the assets for hand-off to developers. I oversaw a vendor agency and two contractors who delivered the presence icon assets (1,000+). Maintained Styleguide that included user design spec, interaction model, mockup, redlines, and visual assets used.
Presence Project
Aside from art direction and consultation on user interfaces. I designed the Presence Status visual system that was rolled out for 2013. The system involved giving a fresh modern treatment to the state visuals than was previous seen in versions of Microsoft Lync.
The design involved several rounds of user testing and color accessibility assessment with an accessibility expert and interfacing with our vendor agency for the production of the assets. Notable modifications during the last round of design involved further work to differentiate between the available and busy states.
The green and red were still too close in value for a definitive accessibility pass. I worked on modifying the available green to include both shape and color change, but it didn't quite make the grade when consulting with the accessibility consultant. So I kept available as a solid green and instead focused on differentiating the busy red state by adding lighter diagonal lines to it. It provided the contrast and differentiation I needed. I worked with my usability researcher who ran the lab study with color blind users where performance results clearly indicated that color-blind users would fare better with the striped red models over the earlier gradient green or dual green versions. The red striped modification to busy was successful in passing accessibility and yet still give the ux a clean modern visual.
PROCESS
— Worked with creative director, product managers, designers, user researcher, and developers to establish user interface styleguide.
— Styleguide included user design spec, interaction model, mockup, redlines, and visual assets. Partnered with Office counterparts to ensure consistency across desktop and mobile.
— Maintained the styleguides and provided guidance to developers on final implementation.
— The presence visual assets part of the project underwent multiple iterative usability tests (10+ participants) and accessibility expert reviews. Worked with user researcher to provide visual assets for the usability study session. Final designs were used throughout Office Suite.
Throughout the process, the design was reviewed by design stakeholders in Microsoft Lync and Microsoft Office Products (Word, Outlook, Sharepoint, OneNote, etc.) who integrated what Lync created into their products for a cohesive unified customer experience.
Final deliverables included 2,408 presence visual assets across Lync, Office (PCX), OWA, Sharepoint, and other Office Products.
Designing for Accessibility
-
Used both color and shape to differentiate elements from each other.
-
Used color checkers (Vischeck) and evaluations by 3rd party accessibility expert in vendor company.
-
Iterations went through usability testing with users. Participants: internal employees with disabilities were recruited for the studies.
ROUND 1:

ROUND 2:

ROUND 3:

Usability test iterations:


Previous Version of Presence States:

Image Credits: "Appear Offline Status on Lync Client"
~ SukhijaVikas | June 22, 2014
Previous Version of Microsoft Lync:

IMPACT
— I art directed and oversaw a vendor agency and two contractors who delivered the icon assets (1,000+) used in the product. Final product received favorable reviews and positive customer engagement.
— Final deliverables also included 2,408 presence visual assets across Lync, Office (PCX), OWA, Sharepoint, and other Office Products. Cost savings to the company in the production strategies that were used.
— Worked through accessibility needs for low and high contrast states for navigation iconography.
Final Presence Status Indicators in context:

